Dans la suite de cette page, les instructions que vous devez suivre sont indiquées comme suit :
instructions à suivre !
Introduction
L'application de commande en ligne eMarket dispose maintenant de vues JSF dont le contenu est géré par des ManagedBean. L'objectif de cette étape est de permettre à l'utilisateur de modifier les données stockées dans un ManagedBean (et donc de modifier les données affichées par la vue JSF correspondante) en utilisant des formulaires.
Si vous n'êtes pas à l'aise avec les formulaires HTML :
- consulter la section rappels ci-dessous avant de commencer ;
- et/ou consulter cette page de rappels un peu plus détaillés.
Rappels sur les formulaires HTML
Rappel sur les interactions navigateur-serveur
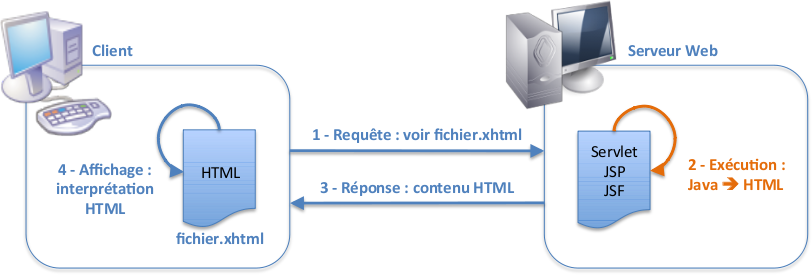
Tout d'abord, rappelons ce qui se produit lorsqu'un utilisateur qui surfe sur le web arrive sur une page JSP ou JSF :
- une requête est envoyée au serveur sur lequel est hébergé le site pour qu'il envoie la page souhaitée ;
- le code Java que la page contient est exécuté par le serveur sur lequel est hébergé le site, ce qui a pour résultat de générer du code HTML ;
- le code HTML ainsi produit est envoyé au navigateur web de l'utilisateur ;
- le navigateur web affiche la page en interprétant le code HTML obtenu.
La figure ci-dessous illustre ce principe.

Formulaires
Les formulaires permettent à l'utilisateur de saisir des données et de les envoyer au serveur, qui utilise ces données pour générer le contenu de la page Web de façon personnalisée. Ainsi par exemple, un formulaire peut permettre à l'utilisateur de saisir son âge, et cette donnée est utilisée par le serveur qui pourra masquer certaines parties d'une page Web qui ne sont pas accessible aux mineurs.
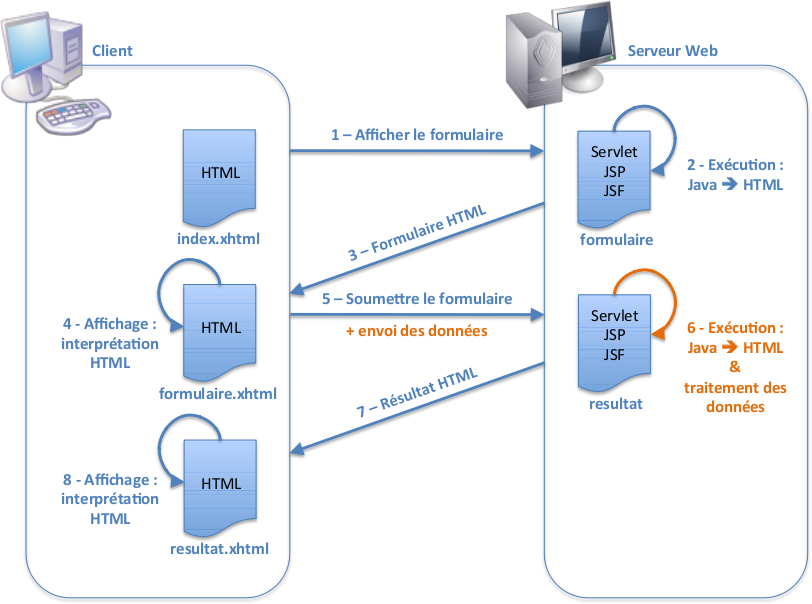
Le fonctionnement des formulaires est le suivant :
- Une première page présente à l'utilisateur le formulaire à proprement parler, c'est-à-dire un certain nombre de champs à remplir (texte libre, case à cocher, etc.). Cette page indique en outre quelle page doit être chargée lors de la validation du formulaire.
- Cette seconde page reçoit le contenu des champs du formulaire et affiche un résultat. Ce résultat peut être un simple message (statique) de confirmation, ou bien peut être généré dynamiquement à partir des données du formulaire fournies.
Le schéma suivant illustre ce principe :

Page d'ajout de produits au catalogue
Nous allons créer une des pages permettant de gérer le catalogue de eMarket. Cette page a pour objectif de permettre à un commercial d'ajouter un produit au catalogue.
Il est possible de faire en sorte que les internautes ne puissent pas accéder aux pages de l'application de gestion depuis l'application de commande en ligne en mettant en place un mécanisme de contrôle d'accès. Cela pourra être fait plus tard.
Créer une page "product-create.xhtml".
Dans la page "index.xhtml", ajouter un lien de navigation vers "product-create.xhtml". Il pourra être intitulé "Ajouter un nouveau produit au catalogue".
Dans le fichier "faces-config.xml", créer une règle de navigation allant de la page "index.xhtml" à la page "product-create.xhtml".
Formulaire de création de produit
Dans la page "product-create.xhtml", créer un formulaire en utilisant le tag <h:form></h:form>. Donner un identifiant à ce formulaire, par exemple "product-create".
Il faut maintenant peupler ce formulaire avec des champs de saisie. Une liste des composants JSF incluant ceux permettant de créer des champs de formulaire peut être trouvée sur cette page. Voici un exemple avec le composant "h:inputText" qui définit un champ de saisie de texte, associé au composant "h:outputLabel" permettant d'associer un titre au champ.
<h:outputLabel id="fieldLabelID" for="fieldID" value="Voici un champ : " /> <h:inputText id="fieldID" value="..." />
Ajouter au formulaire des champs de saisie pour les informations nécessaire à la création d'un produit. Pour le moment, laisser l'attribut "value" vide. Les champs nécessaires sont :
- un champ pour la saisie de la référence du produit (identifiant) ;
- un champ pour la saisie du nom du produit.
- un champ pour la saisie du prix du produit.
La soumission d'un formulaire se fait via un bouton ou un lien dont l'action déclenche le traitement des données. Par exemple, le bouton de type "h:commandButton" permet de soumettre des données d'un formulaire. Par défaut, le mode de transmission des données utilisé est le mode POST.
<h:commandButton value="Valider" action="..." />
Ajouter un bouton de soumission au formulaire. Laisser l'attribut "action" vide pour le moment.
Bean de traitement du formulaire
Avec JSF, tout formulaire est associé à un ManagedBean chargé de récupérer les valeurs saisies par l'utilisateur et de les traiter. Pour cela, il a deux règles à respecter :
- Chaque champ du formulaire doit être associé à un attribut du ManagedBean qui doit disposer d'un getter et d'un setter (accesseurs) : l'attribut "value" du champ doit référencer l'attribut correspondant du bean via l'EL.
<h:inputText id="field" value="#{bean.oneField}" /> - L'action du bouton de soumission du formulaire doit être associée à une méthode du ManagedBean qui ne prend aucun argument et renvoie une chaine de caractère correspondant à un événement de navigation : l'attribut "action" du bouton doit référencer la méthode correspondante du bean via l'EL.
<h:commandButton value="Valider" action="#{bean.submitForm()}" />
Ici, comme le catalogue est stocké dans le bean "CatalogManager", c'est donc ce bean qui va être chargé de traiter le formulaire de création de produit.
Dans le bean "CatalogManager", créer les attributs et accesseurs correspondant aux champs du formulaire de création de produit. Utiliser ces attributs du bean pour remplir les attributs "value" des champs du formulaire.
Toujours dans le bean "CatalogManager", créer une méthode "createProduct" sans argument et rendant une chaine de caractère. Utiliser cette méthode pour remplir l'attribut "action" du bouton de soumission du formulaire.
Dans la méthode "createProduct", utiliser les accesseurs des attributs correspondant aux champs du formulaire pour créer un nouveau produit. Puis, ajouter ce produit au catalogue.
Créer une règle de navigation dans le fichier "faces-config.xml" qui va de la page "product-create.xhtml" vers la page "catalog.xhtml".
Renvoyer l'événement de navigation qui correspond à cette règle à la fin de la méthode "createProduct".
Tester l'ajout d'un produit au catalogue avec votre navigateur web !