Dans la suite de cette page, les instructions que vous devez suivre sont indiquées comme suit :
instructions à suivre !
Introduction
L'application de commande en ligne eMarket est une application web. Elle dispose donc de plusieurs pages web liées les unes autres autres par des liens de navigation. L'objectif de cette étape est de réaliser le squelette des premières pages de l'application et de mettre en place les liens de navigations entre elles. La technologie utilisée pour l'ensemble de l'interface web est Java Server Faces (JSF).
Page d'accueil
La toute première page que voit l'utilisateur lorsqu'il utilise une application web est la page d'accueil. Il est nécessaire de définir de quelle page il s'agit pour l'application eMarket.
Configuration de la page d'accueil
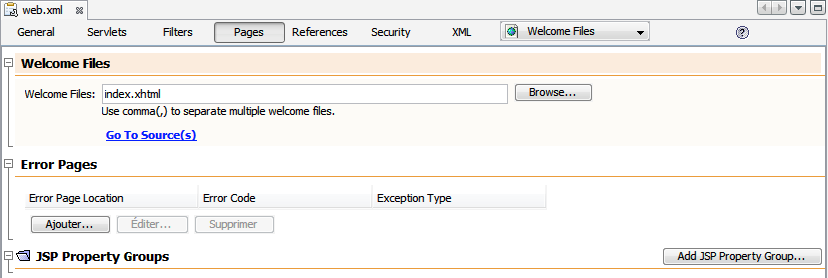
Dans le répertoire Configuration files de votre projet, ouvrir le fichier web.xml.
Ce fichier est très important pour la configuration de votre application web. Nous allons voir progressivement comment l'utiliser. NetBeans peut l'afficher de deux manières :
- sous la forme d'onglets avec des formulaires, c'est la forme qui sera utilisée le plus souvent ;
- en XML brut (son format réel).
Le fichier web.xml permet notamment de définir la page qui sert de page d'accueil à l'application.
Par défaut, lors de la création du projet, NetBeans créée une page index.xhtml dans le répertoire Web Pages et la définit comme page d'accueil dans le fichier web.xml, comme cela est montré par la figure ci-dessous.

Contenu de la page d'accueil
Ouvrir le fichier index.xhtml.
Cette page d'accueil générée par défaut par NetBeans contient le code suivant :
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
Hello from Facelets
</h:body>
</html>
Les balises utilisées proviennent d'une part de HTML et des Facelets, les balises de JSF. En effet, deux bibliothèques de balises sont importées dans l'en-tête du fichier :
- "http://www.w3.org/1999/xhtml" pour HTML ;
- "http://java.sun.com/jsf/html" pour les Facelets, avec l'espace de nom
h(indiqué par le paramètrexmlns:h). Cela signifie que les noms des balises Facelets doivent être précédées deh:, comme par exemple<h:body>.
Cette page ne fait qu'afficher le texte "Hello from Facelets". Modifier ce texte de manière à afficher "Accueil de l'application eMarket".
Pour vérifier que cette modification est bien prise en compte, nous allons déployer l'application et l'exécuter.
Déploiement et exécution
Sélectionner le projet de votre Web Application puis choisir Exécuter dans le menu contextuel (clic droit).
Cette action déclenche :
- la compilation du code de l'ensemble du projet et la génération d'une archive .war (équivalent de Compiler ou Nettoyer et construire dans le menu contextuel) ;
- le déploiement de cette archive sur le serveur GlassFish (équivalent de Deploy dans le menu contextuel) ;
- l'affichage de la page d'accueil de l'application dans un navigateur.
Vous devez obtenir une page telle que celle-ci :

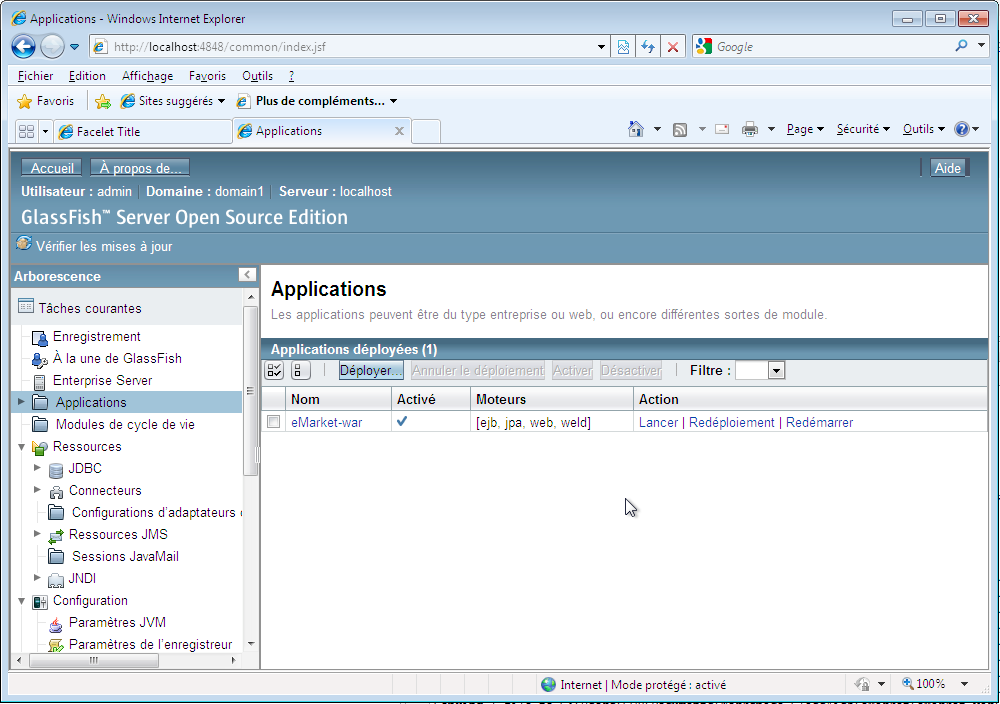
Dans le menu Applications de la console d'administration de GlassFish, vérifier que l'application est bien déployée comme sur la figure ci-dessous. Tester le lancement de l'application depuis la console en utilisant le lien Lancer.
Vous utiliserez ces mécanismes pour tester progressivement le comportement de votre application au cours du développement.

Contenu statique
Dans un premier temps, nous allons voir comment créer du contenu statique avec HTML dans les pages de l'application et comment personnaliser l'apparence des pages avec CSS.
Contenu statique avec HTML
Les balises HTML servent à structurer le contenu d'une page web. Grâce à l'import de la bibliothèque des balises standard de HTML dans votre fichier, toutes les balises HTML existantes peuvent être utilisées pour structurer son contenu. Pour une liste des balises HTML et leur utilisation, consulter ce tutoriel sur l'utilisation basique de HTML.
Ajouter un peu de contenu à votre page d'accueil avec HTML.
Attention : le contenu d'une page doit toujours se trouver entre les balises <h:body> et </h:body>, jamais en dehors !
Exemple de contenu :
...
<h:head>
<title>eMarket - Accueil</title>
</h:head>
<h:body>
<h1>Accueil</h1>
<p>Bienvenue sur l'application de commande en ligne eMarket.</p>
<p>N'hésitez pas à visiter <a href="http://www.supelec.fr">le site de Supélec</a>, notre partenaire.</p>
</h:body>
...
Apparence avec CSS
L'apparence donnée par le navigateur aux balises HTML est définie par un ensemble de styles CSS (Cascading Style Sheet) par défaut. Il est possible de personnaliser cette apparence en définissant des styles CSS. Pour une liste des propriétés CSS utilisables suivant les balises HTML ainsi que des exemples d'utilisation, consulter ce tutoriel sur l'utilisation basique de CSS.
Personnalisez l'apparence de votre page d'accueil en utilisant une feuille de styles CSS. Pour cela, vous devez :
- créer un fichier monstyle.css dans le répertoire Web Pages de votre projet ;
- ajouter un lien vers cette feuille de style dans l'en-tête de votre page d'accueil :
... <h:head> <link href="monstyle.css" rel="stylesheet" type="text/css" /> <title>eMarket - Accueil</title> </h:head> ... - définir les styles à utiliser pour les balises HTML présente dans votre page d'accueil.
Exemple de feuille de style :
body {
background-color: white;
color: black;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
h1 {
color: purple;
font-family: Arial Black, sans-serif;
border-bottom: 1px solid purple;
}
p {
font-size: 11pt;
text-align: justify;
}
Composants JSF
Les composants JSF de la bibliothèque standard JSF (importée par
<html xmlns:h="http://java.sun.com/jsf/html">
dans l'en-tête du fichier) disposent d'un rendu HTML.
Cela veut dire que tout composant de cette bibliothèque peut être visualisé dans une page web.
Par exemple, le rendu HTML du composant h:body est <body></body>.
Le principal intérêt des composants JSF c'est qu'ils permettent d'obtenir un rendu HTML pour du code Java embarqué dans un "backing bean" (un objet Java). Ce rendu est dit "dynamique" : comme l'état du backing bean peut évoluer au cours du temps selon le comportement défini dans ses méthodes, son rendu HTML via le composant JSF pourra donc également varier au cours du temps.
Dans un premier temps nous n'allons utiliser que des composants simples, c'est-à-dire des composants qui ne nécessitent pas d'utiliser un backing bean.
Composants simples
Voici quelques xemples de composants simples :
... <h:body> <h:outputText value="Voila du texte"/> <h:outputLink value="http://www.supelec.fr">Voila un lien</h:outputLink> </h:body> ...
Cette documentation concernant l'utilisation des composants HTML de JSF liste les composants simples disponibles avec des exemples d'utilisation.
Remplacer les éléments HTML de votre page d'accueil par des composants JSF simples.
Rappel : le contenu d'une page, que ce soit du HTML ou des composants JSF, doit toujours se trouver entre les balises <h:body> et </h:body>, jamais en dehors !
Personnalisation de l'apparence
Il est possible de personnaliser l'apparence de tous les composants JSF à l'aide de styles CSS. Trois moyens permettent de modifier l'apparence des composants JSF :
- en définissant un style pour les balises HTML générées. Exemple pour le composant <h:outputLink ... > qui génère la balise HTML <a ...> :
<h:outputLink value="http://www.supelec.fr">Voila un lien</h:outputLink>
a { font-weight: bold; color: orange; } - en définissant un style pour un ensemble de composants JSF : il faut utiliser la notion de classe de style CSS. Exemple :
<h:outputText value="Voila du texte" styleClass="orangetext"/> <h:outputLink value="http://www.supelec.fr" styleClass="orangetext">Voila un lien</h:outputLink>
.orangetext { font-weight: bold; color: orange; } - en définissant un style pour un seul composant en particulier : il faut utiliser la notion d'identifiant CSS. Exemple :
<h:outputText value="Voila un texte particulier" id="onebluetext"/>
#onebluetext { font-weight: bold; color: blue; }
Personnaliser l'apparence des composants JSF que vous avez utilisés dans votre page d'accueil.
Vue JSF
De manière simplifiée, une vue JSF est un conteneur pour les différents composants JSF d'une page.
Le composant <f:view> permet de définir une vue. Pour pouvoir l'utiliser il faut importer la bibliothèque core de JSF, qui contient l'ensemble des composants non visuels (c'est-à-dire sans rendu) de JSF.
Toute page JSF doit contenir une, et une seule, vue. Cette vue contient toujours tout le reste du contenu de la page. Donc, la balise ouvrante <f:view> doit toujours se placer juste après <h:body> et la balise fermante </f:view> doit toujours se placer juste avant </h:body>. Toutes les autres balises (correspondant à des composants JSF ou à du code HTML) doivent se trouver entre <f:view> et </f:view>.
Toutes les pages JSF doivent donc avoir la structure de base suivante :
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<f:view>
...balises correspondant à des composants JSF et balises HTML...
</f:view>
</h:body>
</html>
Créér une vue JSF dans votre page d'accueil.
Pour chaque page JSF que vous créérez dans votre application, vous devrez créer une vue JSF (une seule par page !) avec les balises <f:view> et </f:view> et mettre tout le contenu de la page entre ces deux balises.
Navigation
L'application web eMarket est constituée de plusieurs pages. L'internaute naviguera d'une page à l'autre.
Pages de l'application
Créer deux nouvelles pages pour votre application :
- une page catalog.xhtml destinée à afficher le catalogue des produits disponibles à la vente ;
- une page shoppingCart.xhtml destinée à afficher le panier de l'internaute, contenant les produits qu'il a sélectionnés pour son achat.
Créer un contenu statique pour ces deux pages à l'aide de HTML, des composants simples JSF et des styles CSS.
Règles de navigation
JSF permet de définir des règles de navigation, c'est-à-dire un ensemble de relations directionnelles entre des pages pouvant être activées dans différents cas, via un fichier de configuration appelé faces-config.xml.
Sélectionner votre projet puis, dans le menu Fichier de NetBeans, choisir Nouveau Fichier. Dans la catégorie JavaServer Faces, choisir JSF Faces Configuration.
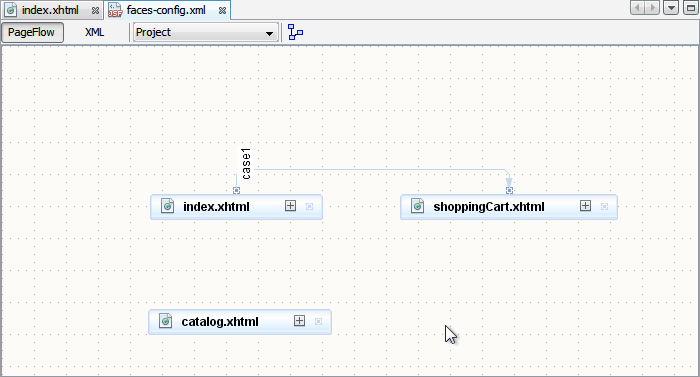
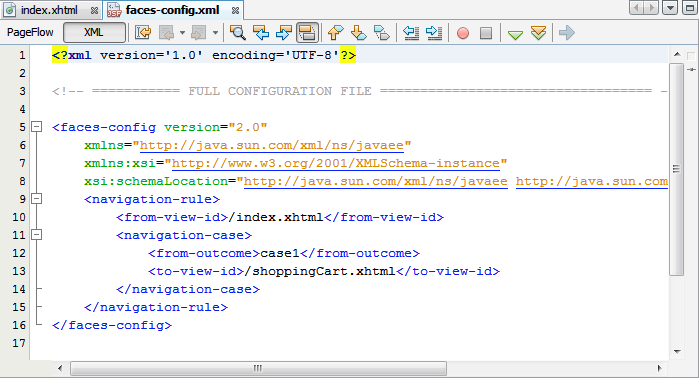
NetBeans permet de visualiser le contenu de ce fichier sous une forme graphique ou sous une forme XML (son format réel). Sous la forme graphique, les différentes pages de l'application apparaissent dans des rectangles. Il est possible d'établir des liens de navigation en tirant des relations entre ces rectangles à partir du petit point bleu situé sur leur droite. La figure ci-dessous montre un lien de navigation entre la page index.xhtml et la page shoppingCart.xhtml. Ce lien se déclenche lorsque l'événement case1 est produit (nous allons voir juste après comment gérer les différents événements de navigation).

La figure ci-dessous montre le même fichier sous sa forme XML :

Créer des liens de navigation permettant :
- d'aller de la page d'accueil à la page du catalogue et inversement ;
- d'aller de la page d'accueil à la page du panier et inversement.
Donner des noms distincts et parlants aux différents événements de déclenchement de ces liens de navigation. Par exemple, pour le lien montré sur la figure ci-dessus, l'événement pourra être appelé "toshoppingcart" au lieu de "case1".
Menu et liens de navigation
Après avoir défini le modèle de navigation, il faut créer les différents liens permettant à l'utilisateur de déclencher les événements correspondant aux différents liens de navigation. Pour cela, il faut utiliser les composants JSF h:form et h:commandLink. Ces composants permettent de créer respectivement un formulaire HTML et un lien hypertexte générant un événement permettant de déclencher un lien de navigation. Exemple :
<h:form> <h:commandLink action="toshoppingcart"> <h:outputText value="Lien vers le panier"/> </h:commandLink> </h:form>
Dans la page index.xhtml, créer des liens vers les différentes pages de l'application en utilisant les composants JSF h:form et h:commandLink.
Vous pouvez mettre en forme ces liens en utilisant une liste HTML :
<ul> <li>un item</li> <li>un autre item</li> </ul>
Dans les pages catalog.xhtml et shoppingCart.xhtml, créer de la même manière des liens permettant de retourner à la page d'accueil de l'application.
Navigation avancée (avancé)
Redirections (avancé)
Observer l'URL affichée en haut le navigateur lors de la navigation entre les différentes pages de l'application. Que peut-on remarquer ?
Il y a un effet de "retard" : l'URL affichée en haut du navigateur ne correspond pas à la page qui est affichée, mais à la page qui était affichée précédemment. Exemple : si vous avez navigué de la page "index.xhtml" à la page "shoppingcart.xhml", alors le contenu qui s'affiche est bien le contenu de la page "shoppingcart.xhml" mais l'URL indique "index.xhml".
Cet effet est lié à la notion de vue de JSF. Par défaut, l'action d'un composant commandLink est traitée par la vue qui le contient (exemple : la vue qui se trouve dans la page "index.xhtml") et non pas dans la vue qui se trouve dans la page qui est la cible du lien (exemple : la vue qui se trouve dans la page "shoppingcart.xhtml"). Il faut donc forcer JSF a traiter cette action dans la vue qui se trouve sur la page cible du lien de navigation en faisant une redirection.
Dans le fichier faces-config.xml, ajouter un élément <redirect/> dans chaque élément <navigation-case>...</navigation-case>
<navigation-rule>
<description>Navigation générale (menu)</description>
<from-view-id>/index.html</from-view-id>
<navigation-case>
<from-outcome>tocatalog</from-outcome>
<to-view-id>/catalog.xhtml</to-view-id>
<redirect />
</navigation-case>
</navigation-rule>
Navigation générique (avancé)
Vous aurez sans doute remarqué qu'il est nécessaire de créer beaucoup de règles de navigation. Par ailleurs, certaines se ressemblent énormément, comme par exemple les règles de navigation permettant de revenir à l'accueil du site depuis les autres pages du site.
Il est possible de factoriser certaines règles de navigation en indiquant qu'elles sont valables non plus pour une seule page mais pour un ensemble de pages. Pour cela, JSF permet l'utilisation de patterns permettant de désigner des ensembles de pages. Le plus utile est "*" qui permet de désigner toutes les pages d'un répertoire :
<navigation-rule>
<description>Navigation globale : retour à l'accueil depuis toutes les pages</description>
<from-view-id>*</from-view-id>
<navigation-case>
<from-outcome>toindex</from-outcome>
<to-view-id>/index.xhtml</to-view-id>
<redirect />
</navigation-case>
</navigation-rule>
Utiliser les patterns pour les règles de navigation qui le permettent (attention de ne pas généraliser des liens de navigation inutiles).
Code commun (avancé)
Vous aurez sans doute remarqué que des éléments HTML ou JSF identiques se retrouvent dans les différentes pages web de votre application. Cela pose des problèmes pour la maintenance de l'application car toute modification du code commun doit être répercutée sur toutes les pages.
Afin de limiter la répétition de code il est possible de factoriser le code commun à toutes les pages en utilisant la notion de template, ou modèle. JSF fournit un mécanisme de templating. Pour en savoir plus, consulter cet article sur les templates JSF.
Créer un fichier "template.xhtml" qui contient le code commun à toutes vos pages.
Ce fichier doit définir des point d'insertion de contenu en utilisant les composants JSF d'insertion de fichier <ui:include src="file-to-include.xhtml" /> ou d'insertion de code HTML <ui:insert name="content-to-include" ></ui:insert>. Voici un exemple de template :
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<link href="mystyle.css" rel="stylesheet" type="text/css" />
<title>My Title</title>
</h:head>
<h:body>
<div id="top">
<h1>My Title</h1>
</div>
<div id="content">
<ui:insert name="content-to-include"></ui:insert>
</div>
</h:body>
</html>
Dans vos pages web, définissez uniquement le contenu qui doit être inclu dans le template en utilisant le composant JSF de composition <ui:composition template="/template.xhtml" ></ui:composition> et le composant JSF de définition de contenu <ui:define name="content-to-include" ></ui:define>. Voici un exemple de page faisant appel au template ci-dessus :
<ui:composition template="/template.xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:define name="content-to-include">
... content here ...
</ui:define>
</ui:composition>